The ChaSms Tool
When I was coming up in the world of tech troubleshooting, a colleague introduced me to ChaSms. If you’re not familiar with the tool, their website does a pretty great job of introducing it:
ChaSms has been supplying the technical community with the latest screenshots (walkthroughs) of Internet applications since 1997. These include Windows OS, Mac, email, browsers, security, spam, routers, modems, networking, games, etc.
Taken from chasms.com
I used tool at least twice a day in my technical troubleshooting job, and would often navigate to the site as soon as I heard the word “iPhone” out of my customer’s mouth. My company at the time had an extensive knowledgebase on how our email application(s) were supposed to work with the iPhone, so why did I choose to go to this site first?
Because ChaSms was actually the better tool for the job. Our knowledgebase had articles on how the email applications were supposed to work, assuming the customer knew the basics of email setup, like which buttons to press in order to access their email from their phone. Spoiler alert: most did not. And because we were working from software application screenshots, while the knowledgebase had images of what our email application looked like, it did not show much of the actual cell phone interface. That was where my users often got stuck. Before finding ChaSms, my conversations often looked something like this:
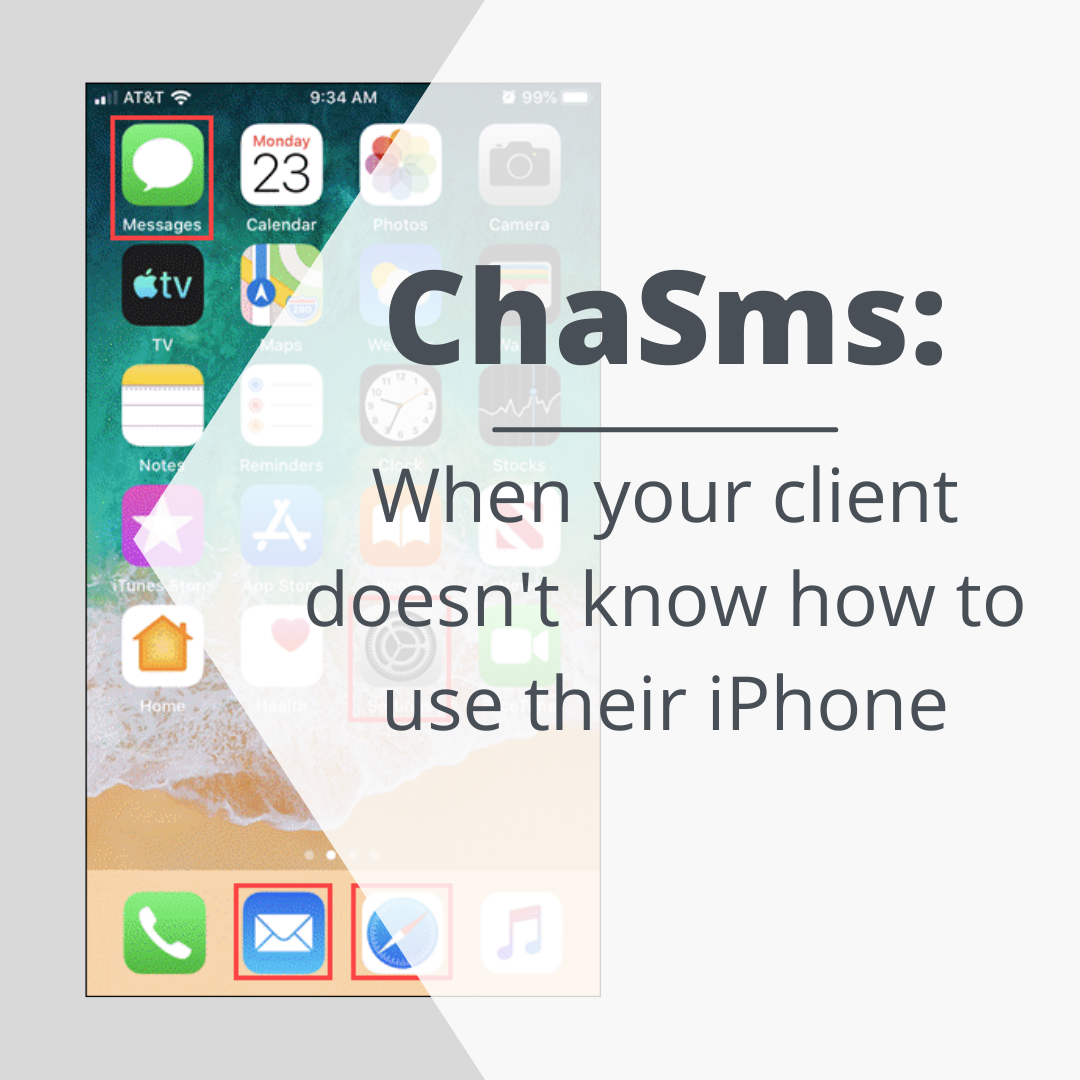
“Okay so go to your email… I’m not sure what it looks like. Probably an envelope icon? It’ll say something like ’email?’ No, I’m not sure where it is on your screen…”
After ChaSms, I could click into the simulation and walk my customer step-by-step through their phone. Conversations sounded more like:
“Okay so you have the iPhone 8? Alright. So at the bottom, are there four icons? It should show a green phone, and then a blue box with an envelope…. Yeah you’re there. Tap the envelope. Okay, so this is your email. So now we have to link your webmail…”
You can see how this was a much smoother customer experience. It would have been difficult for our in-house knowledgebase team to take all the screenshots necessary for the simulation I was using, and keep all those screenshots updated. This tool was a lifesaver.
The Takeaway
I use ChaSms to illustrate two points about creating learning materials:
- I advocate using external tools where possible: the people managing this site devote their time to keeping this updated, so it makes sense to use what they’re providing for us, rather than devoting our own time to building something exactly like it that can be costly to update. Note: This is only a viable argument when the tool is publicly available. For a proprietary software, you may not be able to find something like this, or the developers may not grant you access to the tools/wireframes that they have.
- I advocate for building open-ended tools like this. This allows employees to assist their customer when they get a call or ticket that simply says “I’m stuck on page 4.” They’re actually able to click through the app’s processes to see what their customer is seeing, and help less tech-savvy customers navigate through a task that may be so simple it’s difficult to predict or write a help article for. I have a whole category in my needs-analysis spreadsheet for “simple one-offs” where a tool like this may come in handy, and if it passes a certain threshold I start showing ChaSms around to my stakeholders.
ChaSms is a great example of a simple tool that can spare us from a lot of headaches, and since I often end up sharing this tool, I figured I’d make a home for the post here.